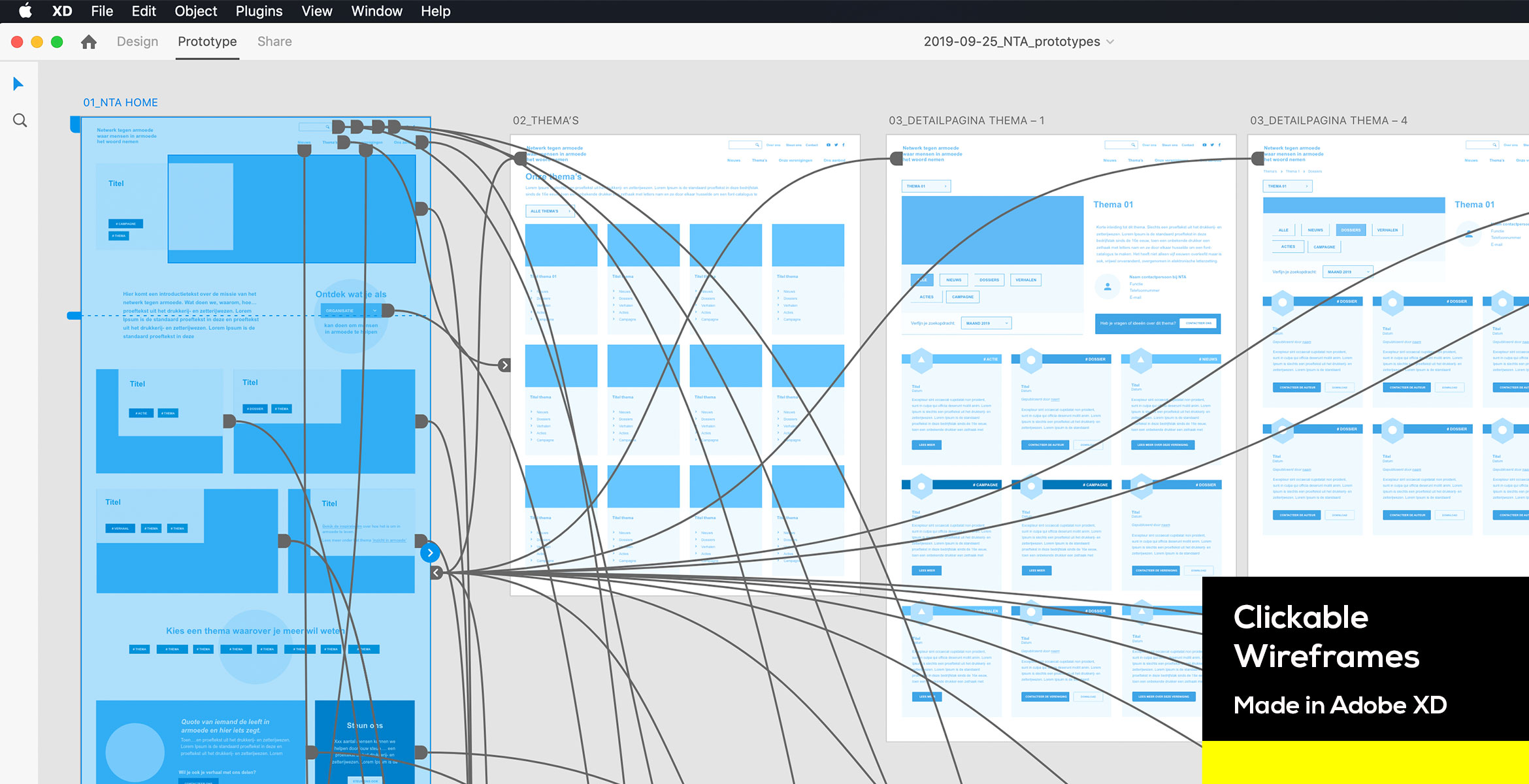
- faciliteren-workshops
- informatie-architectuur
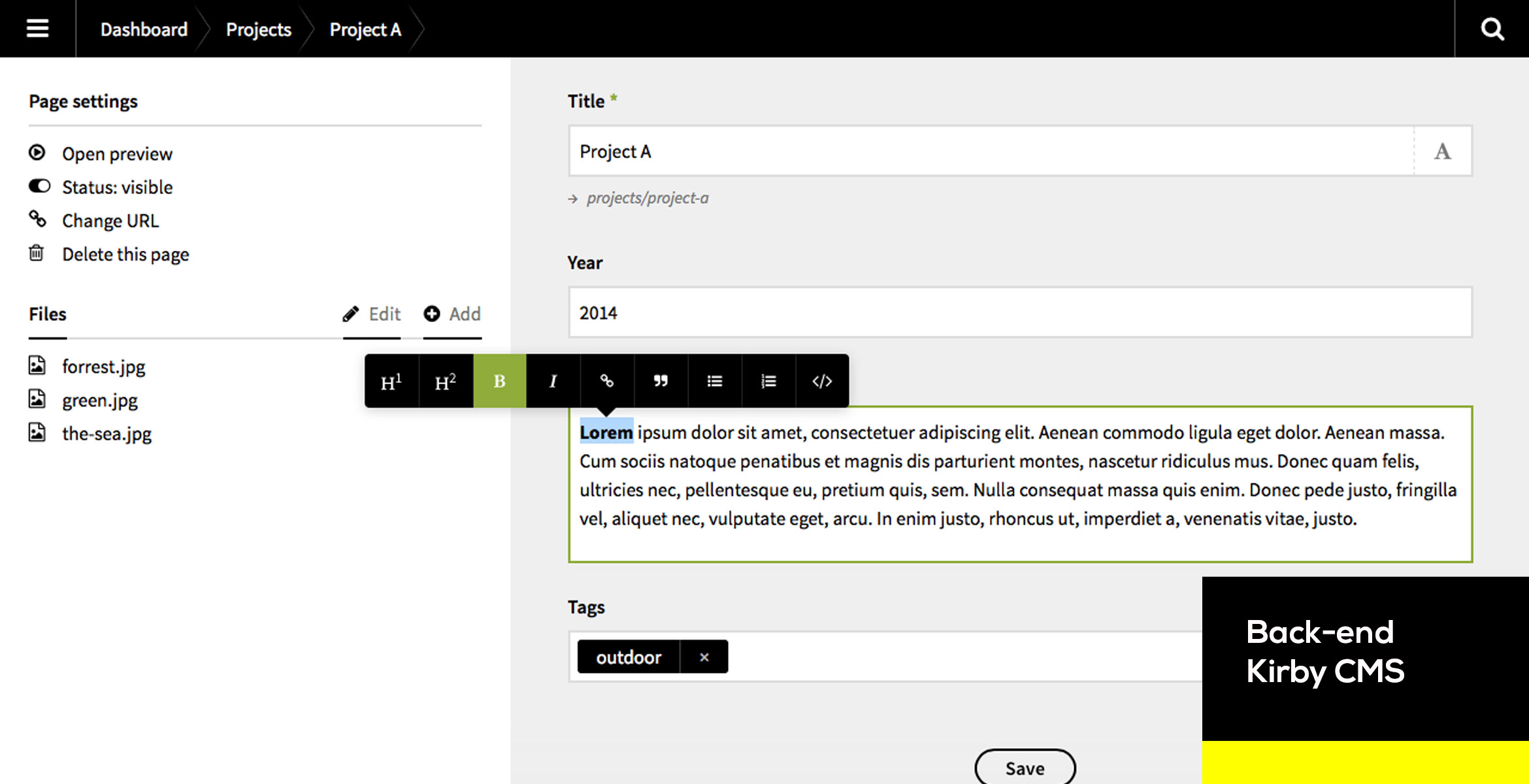
- kirby-cms
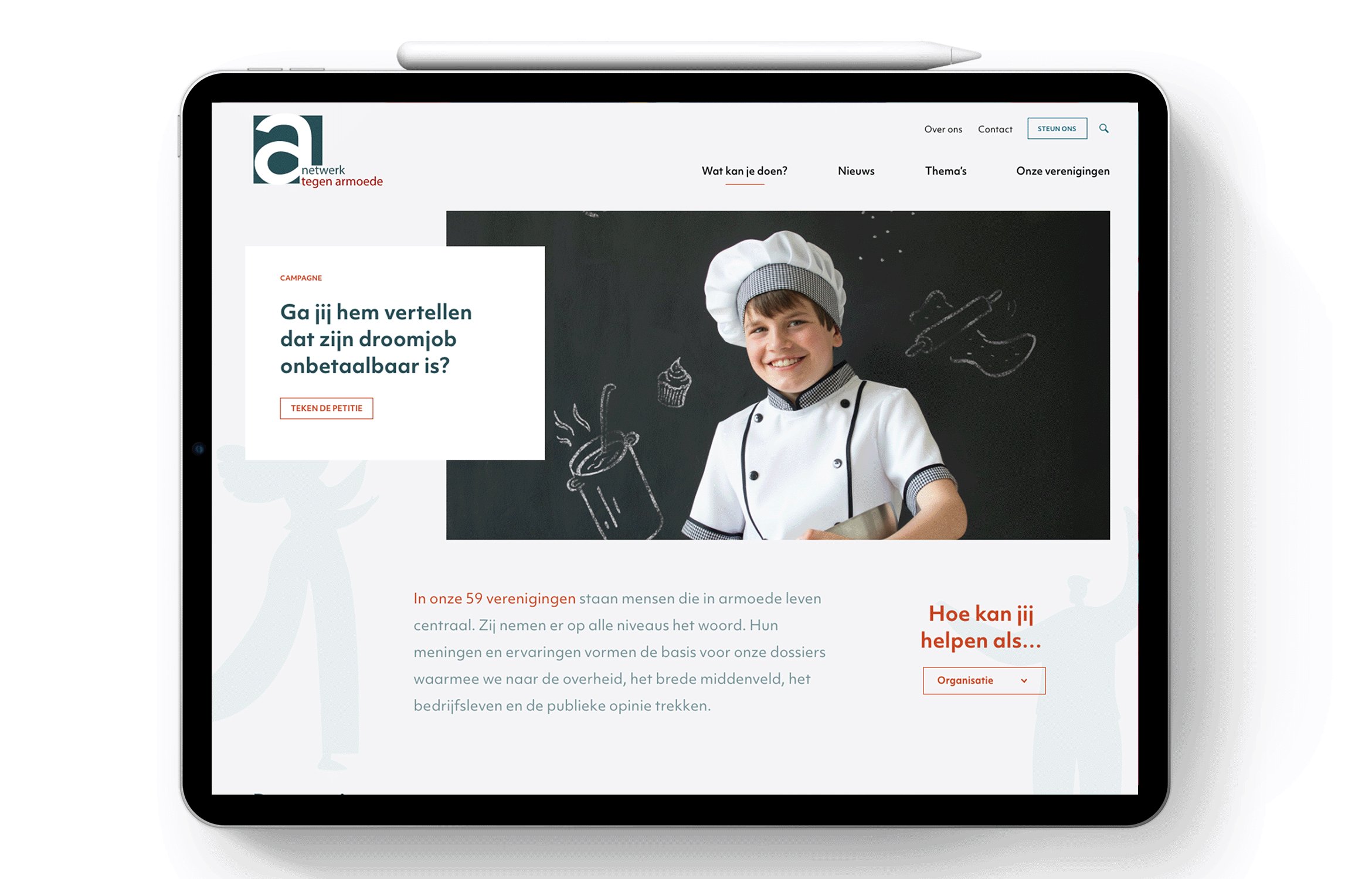
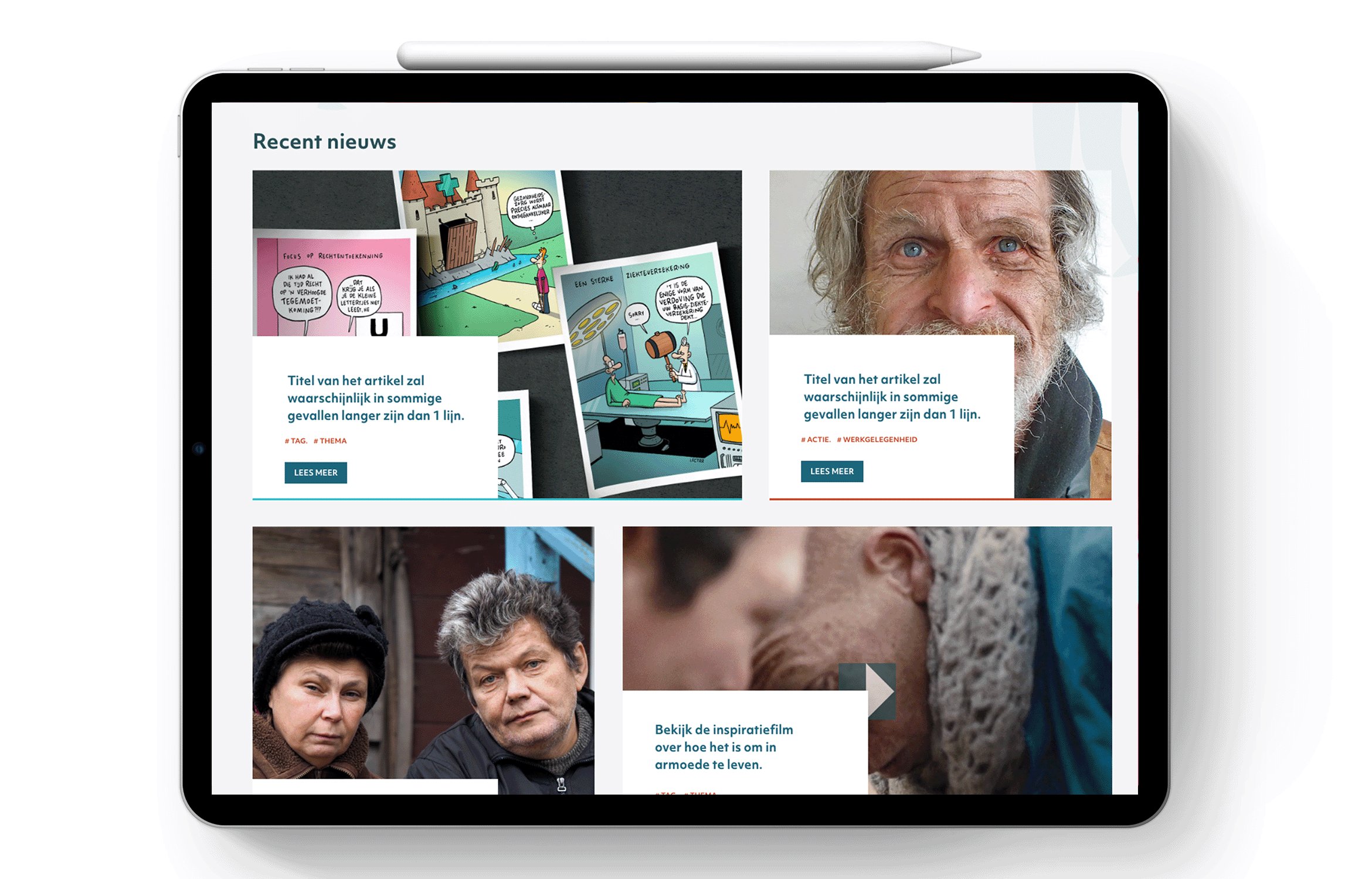
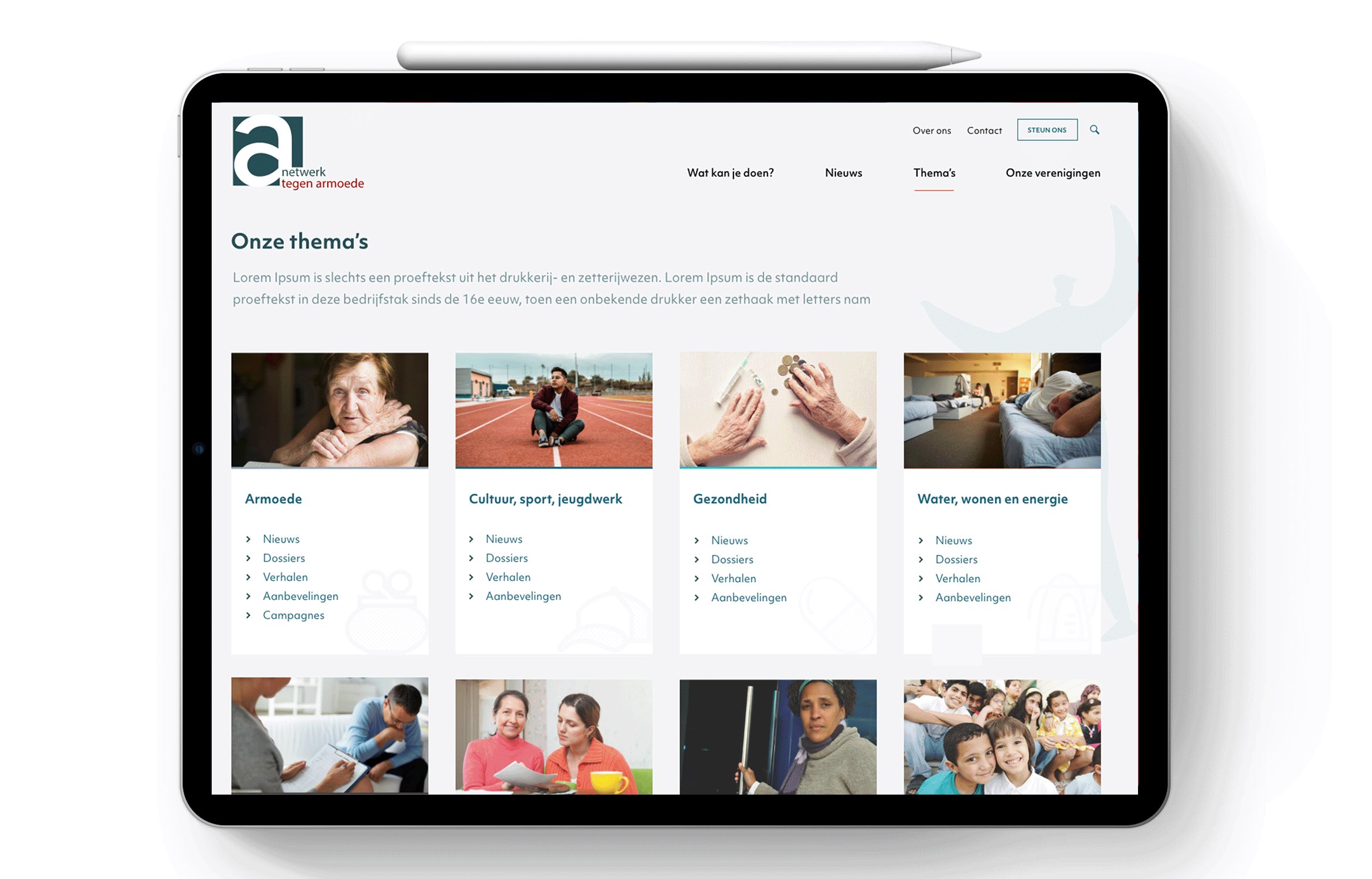
- webdesign
Netwerk tegen Armoede
In de 59 verenigingen uit het Netwerk tegen Armoede, staan mensen die in armoede leven centraal. Zij nemen er op alle niveaus het woord. Hun meningen en ervaringen vormen de basis voor de dossiers waarmee het NTA naar de overheid, het brede middenveld, het bedrijfsleven en de publieke opinie trekt.
Uitdaging
Hoe kunnen we het beleid, het middenveld, bedrijven en individuen meer inzicht geven in armoede met als uiteindelijk doel armoede uit te bannen?
De opdracht
Naast een hedendaags en stijlvol ontwerp naar analogie met het logo en een goede balans tussen tekst en beeld zijn volgende zaken van belang voor onze nieuwe website: intuïtieve navigatie, duidelijk gestructureerde inhoud, een eenvoudig te gebruiken CMS, koppeling met CRM applicatie, gebruik van Stripe of Mollie voor giften, een responsive design, formulieren, koppeling met nieuwsbrief Mailchimp, integratie social media kanalen, integratie Google Maps en SEO vriendelijk.
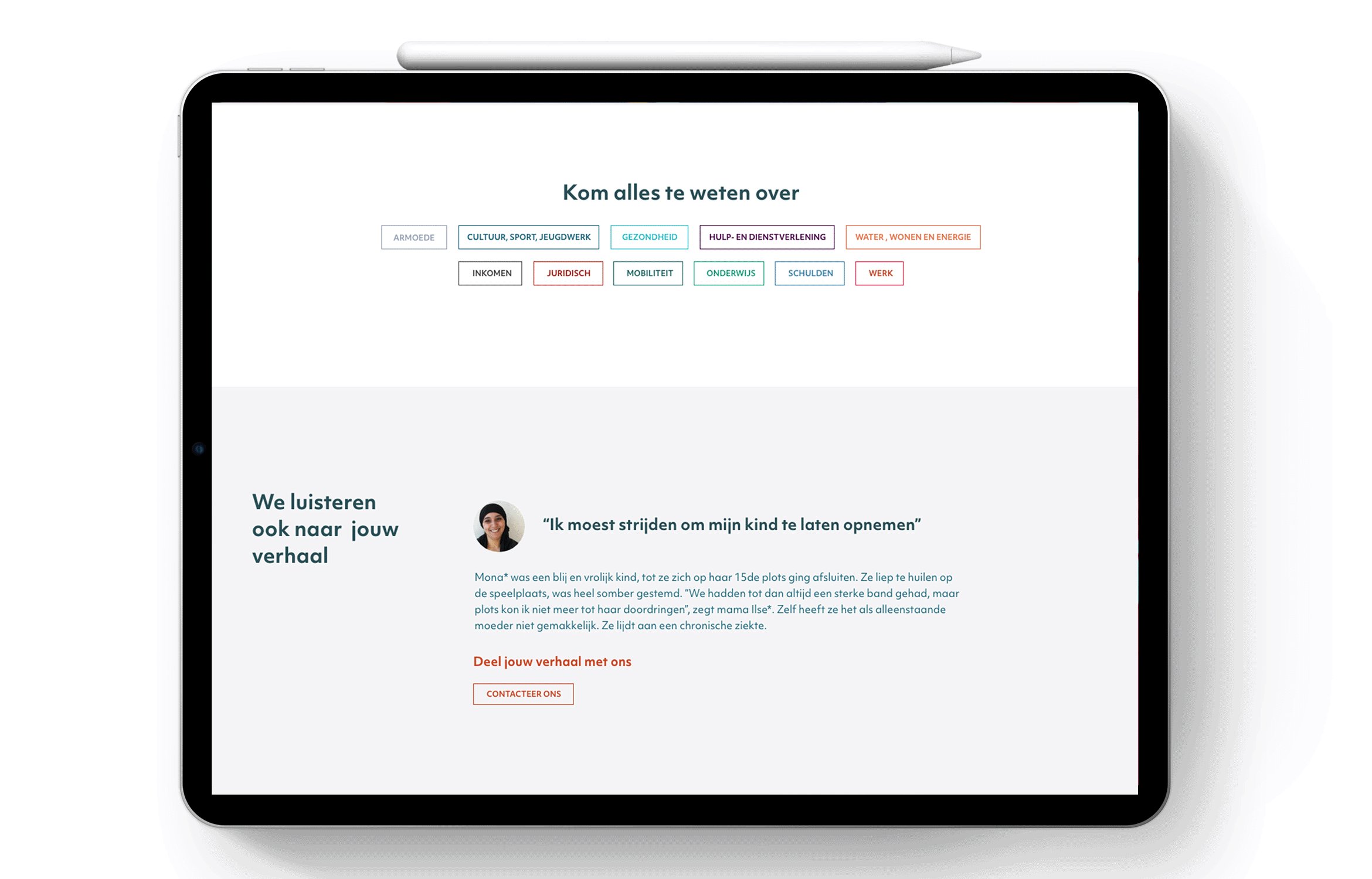
Resultaat:www.netwerktegenarmoede.be
De website werd opgebouwd met een thematische visie. Ze helpt de bezoeker snel alle informatie te vinden over een bepaald thema. Elk thema toont zowel de verhalen, aanbevelingen, nieuws, dossiers, activiteiten en contactpersoon bij het NTA. Naast de thematische benadering gaven we de doelgroepen een duidelijke ingang via de pagina ‘Wat kan jij doen als…’.
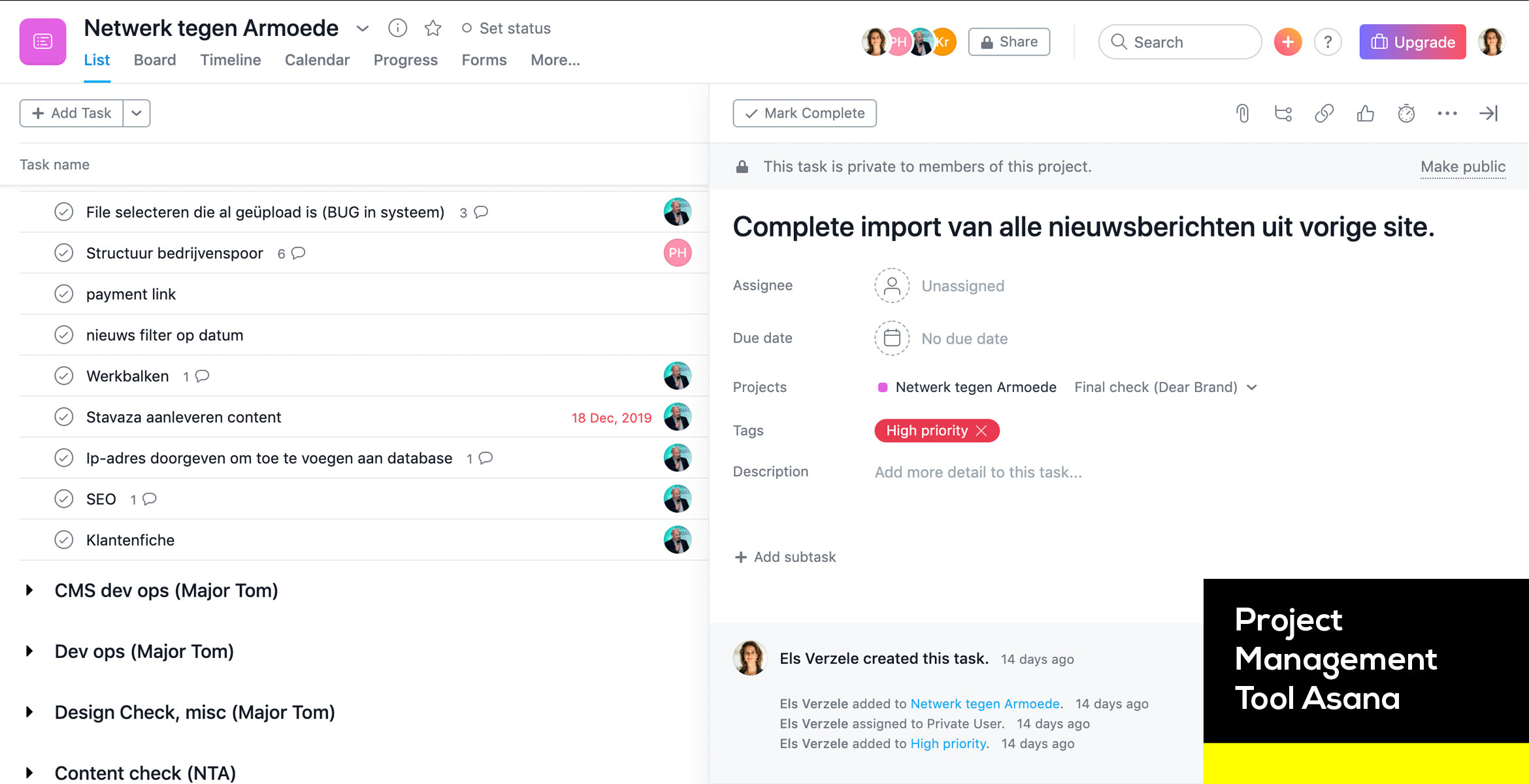
Aanpak
Eerste stap: Inzicht
Wie zijn onze verschillende bezoekers? En waar hebben ze nood aan? Of anders gezegd, wat zijn hun (top)taken die ze zullen uitvoeren op de website? Om het antwoord te vinden op deze vragen, is de meest leerrijke manier het te vragen aan de gebruikers (users) zelf.
Ik tekende de workshop ‘Persona’s en User Stories’ uit en faciliteerde de bijeenkomst van de reflectiegroep uit het middenveld (met oa. www.netwerktegenarmoede.be, VOVCO,CSI FLANDERS